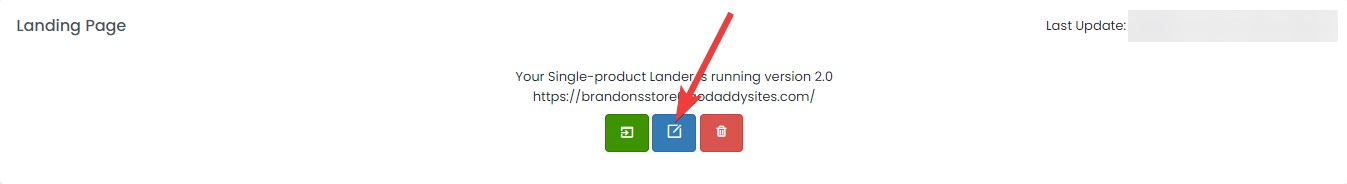
From the desired lander or e-commerce campaign click the edit icon to edit the landing page or shopping cart.
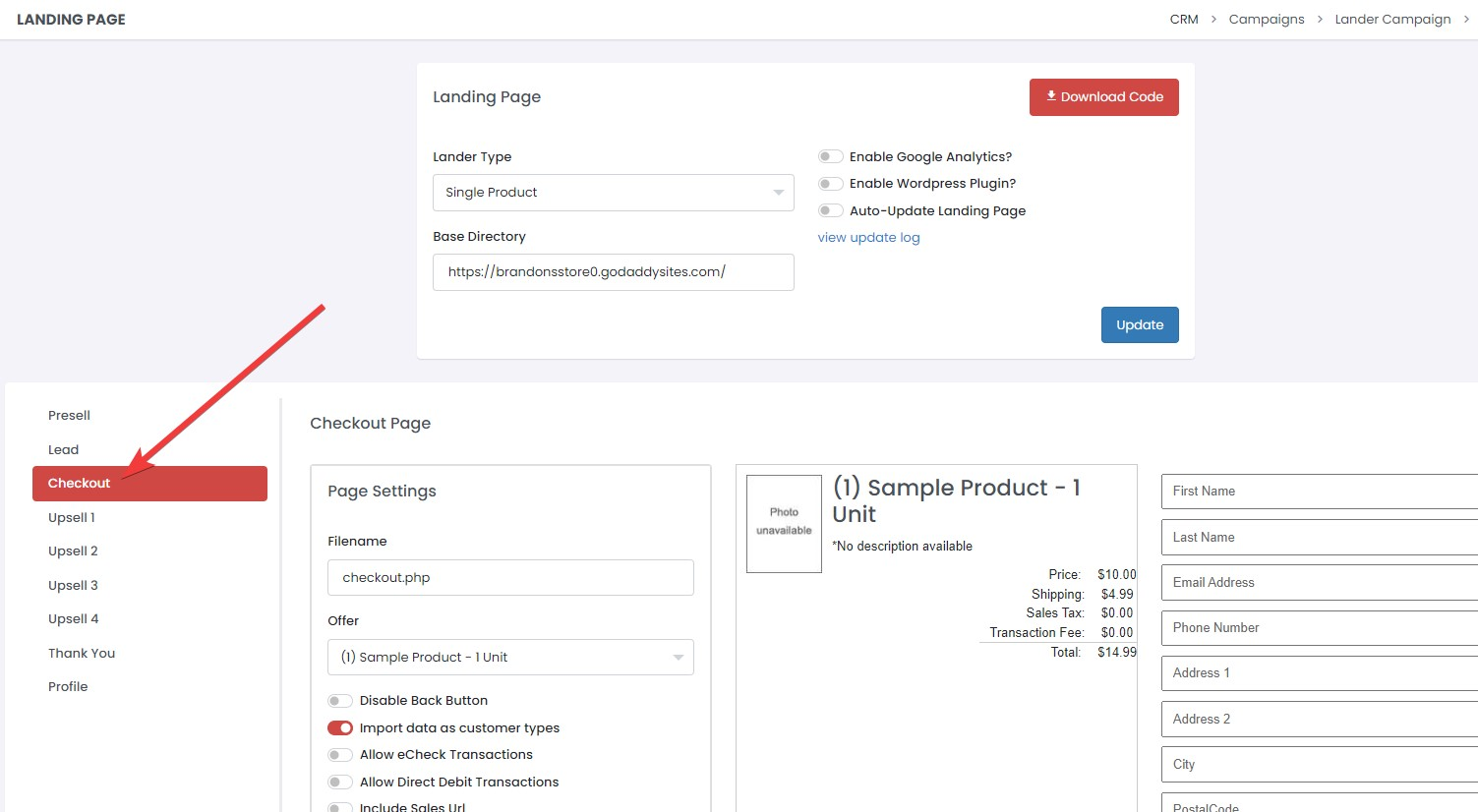
2. Click the checkout page tab.
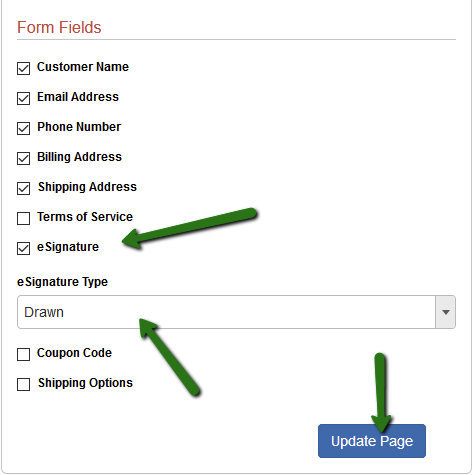
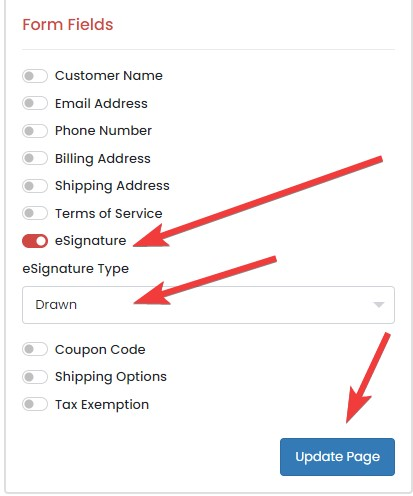
3. Under the Form Fields section, check eSignature and choose the eSignature Type (Drawn or Typed) then click Update Page.
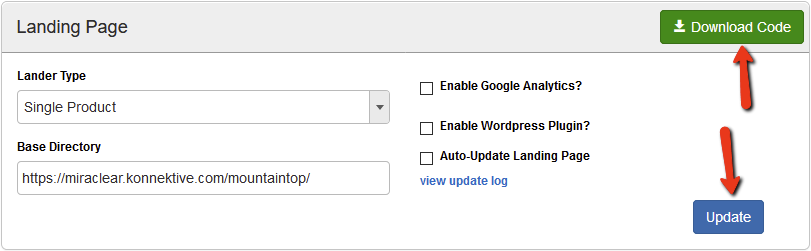
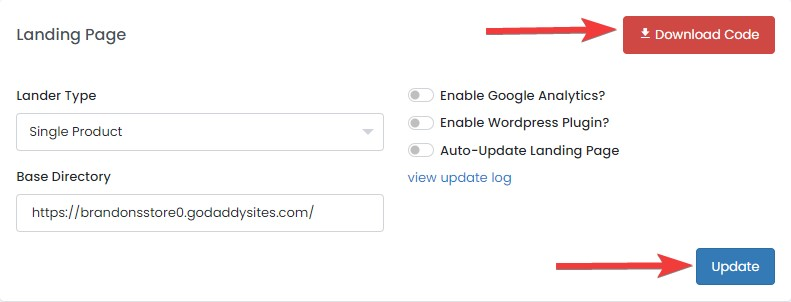
4. In the Landing Page panel at the top of the page, click Update and then click Download Code.
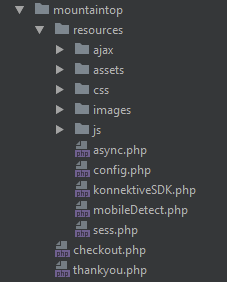
5. Unzip the lander package and place its contents in the deployment folder of your site or replace the resources folder if you have an existing integration.
6. On the downloaded checkout page you will see the esignature code that you will need to add to your checkout page.
| Code Block |
|---|
<!-- place this code inside the form to get signature inputs --> <?php $ksdk->echoSignatureCode(); ?> |
You will can also add your terms of service to your page using this code:
| Code Block |
|---|
<!-- place this code on the page to get campaign terms of service --> <?php echo $ksdk->termsOfService; ?> |
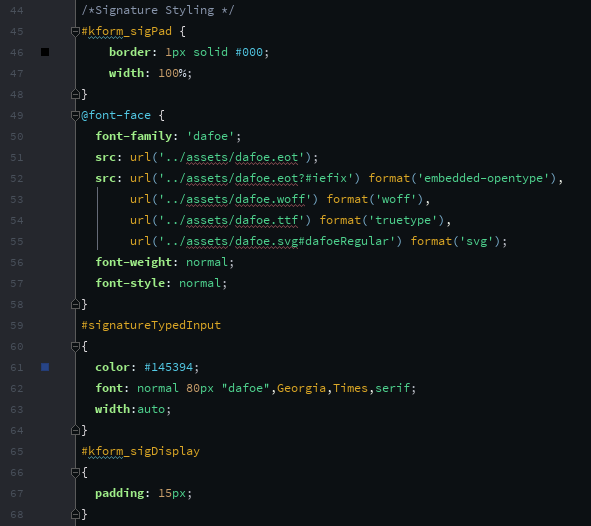
7. eSignature Styling
The assets folder contains fonts for typed signatures.
kform.css contains eSignature code styling
#kform_sigPad styles the drawing pad canvas.
#signatureTypedInput styles the typed signature.
#kform_sigDisplay styles the div where a typed signature displays. Do not remove the padding.
8. Run a test order.
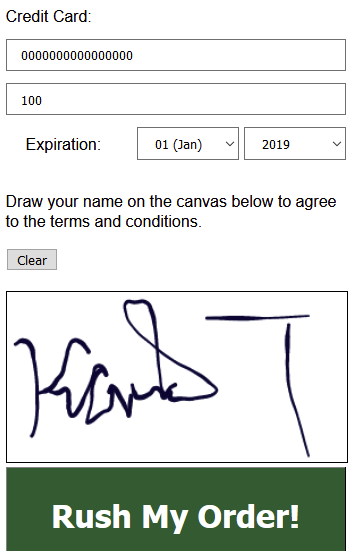
Drawn Signature
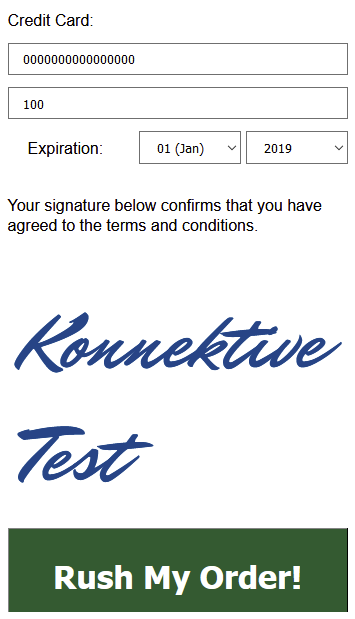
Typed Signature
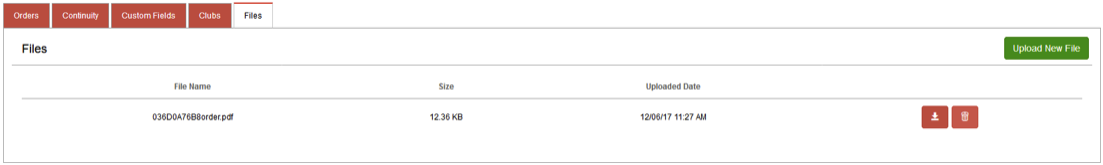
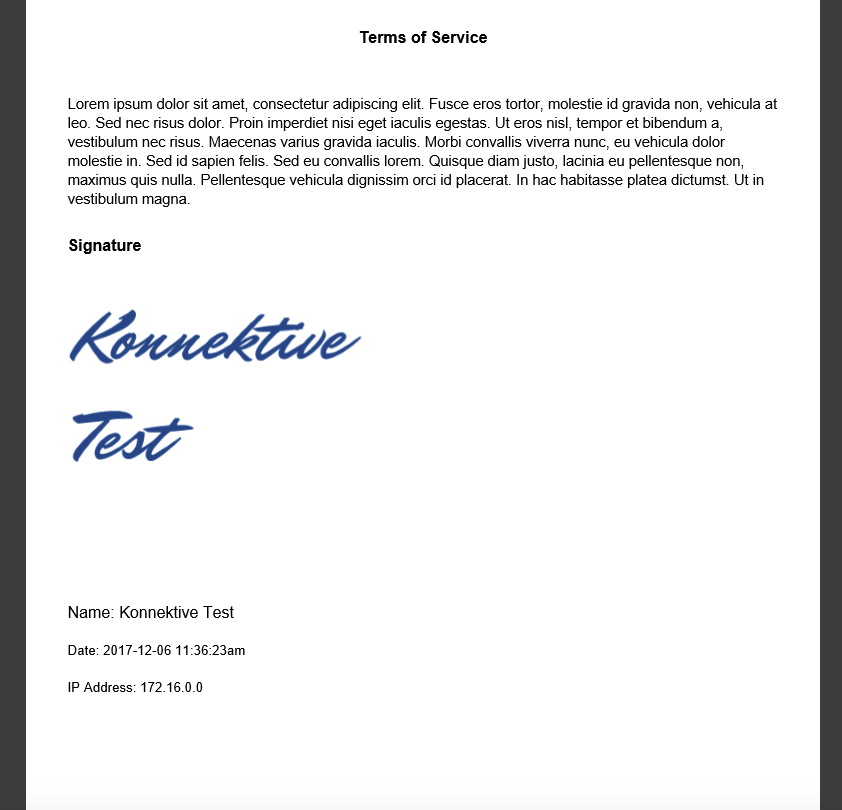
You will see the customer contract PDF file in the Files tab on the Customer Details page.
Drawn
This script will automatically be added to a lander or shopping cart for the signature pad along with the regular Konnektive javascript:
| Code Block |
|---|
<script type='text/javascript' src='resources/js/signature/signature_pad.js'></script> |
This code will automatically be added to your form for a typed signature:
| Code Block |
|---|
<button type="button" id="kform_clearSig">Clear</button> <br><br> <canvas id="kform_sigPad"></canvas> <input type="hidden" name="signature" id="signature" value=''> |
Typed
This script will automatically be added to a lander or shopping cart to capture a typed signature along with the regular Konnektive javascript:
| Code Block |
|---|
<script type='text/javascript' src='resources/js/signature/html2canvas.min.js'></script> |
This code will automatically be added to your form for a typed signature:
| Code Block |
|---|
<p class="kform_signtureText">Your signature below confirms that you have agreed to the terms and conditions.</p><br> <div id="kform_sigDisplay"></div> <input type="hidden" name="signature" id="signature" value=''> |
The typed signature will display in the kform_sigDisplay div and will be captured using html2canvas.